Tutorial làm game 2D Xếp Hình với Unity3D (Phần 2)
Bài 2: Game Xếp Hình Part I
Phần 1 trong tút làm game xếp hình, chúng ta đã tìm hiểu về một số khái niệm cơ bản và môi trường làm việc trong Unity. Trong phần này, mình sẽ bắt tay vào làm game Xếp hình nhé.
1. Tạo project
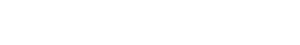
Chúng ta sẽ tạo một project Unity và xếp vào đâu đó tùy bạn, trong bài này, mình xếp vào C:tetris (Tetris : Xếp hình) lựa chọn mặc định cho project là 2D:
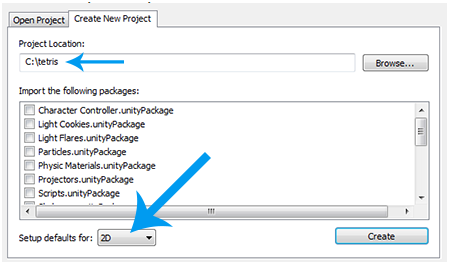
Nếu chúng ta lựa chọn Main Camera trong Hierarchy chúng ta có thể set up màu sắc cho Background Color , và chọn Size cũng như Position (vị trí) cho Main camera như sau:
Chú ý: Trong bài này, các bạn đặt vị trí camera X = 4.5 để vị trí camera soi vào trung tâm của màn hình game.
2. Thêm khung viền và các khối hình trong game
Các bạn có thể nhìn thấy khung viền là hai đường viền song song trên màn hình game.
Các khối hình được tạo từ 4 ô vuông nhỏ. Quy ước các khối hình có tên như sau:
I, J, L, O, S, T và Z

3. Tạo các khối hình
Các bạn có thể thấy, các khối hình được tạo ra bởi 4 hình vuông viền xanh:
Các bạn sẽ xếp hình này vào folder tên Sprites trong Asset bằng cách kéo thả hình ảnh trực tiếp vào folder.
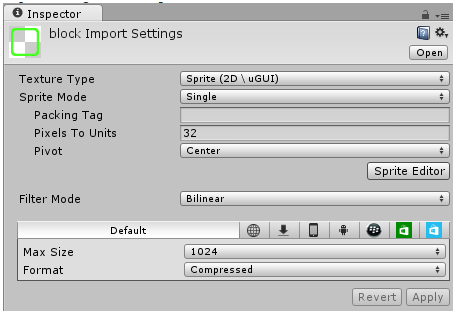
Nhấn vào block (hình vuông) này trong Project Area và thay đổi các thông tin trong Inspector như sau:
Chú ý: thuộc tính Pixels to Units xác định kích cỡ của hình ảnh trong game .
Bây giờ, chúng ta tiến hành thêm đường viền cho màn hình game, đường viền được tạo ra bởi hình ảnh sau:
Nhấn vào hình ảnh đường viền và thay đổi các thông số như sau:
4. Thêm đường viền cho game
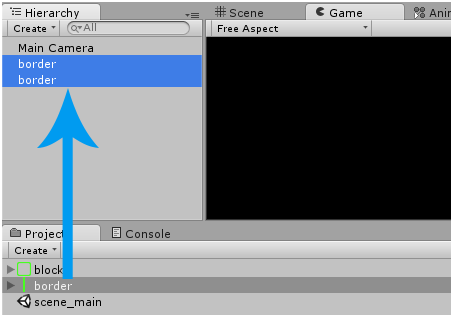
Chúng ta kéo thả hình ảnh đường viền từ trong Project Area vào Hierarchy 2 lần để tạo đường viền 2 bên cho game:
Màn hình game có chiều dài là 10 hình vuông con và cao là 20 hình.
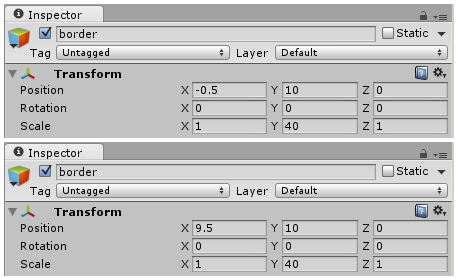
Click vào mỗi đường viền trong Hierachy, đặt các thông số của hai đường viền như sau:
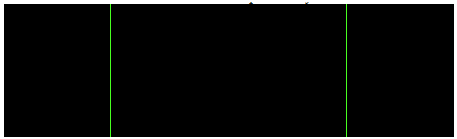
Đây là hình ảnh của game sau khi thêm đường viền. Play game bằng cách nhấn vào nút play:
Ta có kết quả sau:
Vậy là chúng ta đã tìm hiểu sơ qua về game Xếp hình, các hình ảnh dùng trong game và cách import tài nguyên vào project game bằng cách kéo thả. Chúng ta cũng đã biết cách thêm game object (hai đường viền màn hình game) vào Scene và play Game để test.
Phần tiếp theo, chúng tôi sẽ trình bày về cách tạo các khối hình và cách tạo các prefab của các khối hình này với mục đích sử dụng nhiều lần và cách sinh random các khối hình trong game.
Hẹn gặp lại các bạn!